Convert a website to a mobile app for free
Congratulations! Your search for “Ways to convert a website to a mobile app for free” has landed you in the perfect place. Here, we will be looking in details at some of those ways of getting this job done. The cherry on the cake? All of these ways are hand-picked and completely free to use.
Thanks to advancements in the technology sector, the ever-existing war between websites and apps is coming to an end. While both websites and apps have established their dominance in the market, business enterprises want to get greater reaches by establishing themselves over both websites and apps. Although a decade earlier from now, developers would have had to write separate codes for both websites and apps, in the 21st century it is now possible to convert a website into an app without writing any heavy codes at all.
Developers might want to convert their websites to mobile apps:
- To target more audience and to get a better reach.
- Apps can outperform their corresponding websites in revenue generation.
- To have the power to send push notifications.
- To enhance the mobile user experience and to meet modern user expectations.
- To build more loyalty and engagement by establishing itself on an app market such as Google PlayStore or Apple AppStore.
One thing to keep in mind is that converting a website to an app does not affect the website at all. The website can still behave the same way and is not destroyed or changed. Now that you know how beneficial can this practice be, let’s look at some of the best free ways in which we can get this job done.
Converting a website to a mobile app using free WordPress plugins
First things first, what are WordPress plugins?
WordPress plugins are essentially bits of code that “plugs in” to your self-hosted WordPress site. Hence, comes to the name “plugins”. In layman terms, a WordPress plugin is something that adds new functionality to your WordPress site or extends existing functionality on your site.
Converting a WordPress site to an app using the Blappsta plugin
About: Blappsta is a free plugin that you can use to create your own WordPress blog app. It is a comprehensive plugin in the sense that it supports iOS, Android and Windows platform. Blappsta also provides a preview where you can see how your app will look on the freeway.
How to:
-
Go to the dashboard of your WordPress site and click on Plugins.

- Search for “Blappsta” in the plugin search box and click on Install.
- Once it is installed, click on Activate to activate your plugin.
- Now, under the same dashboard menu of your WordPress site, click on Settings and choose the Blappsta plugin.
-
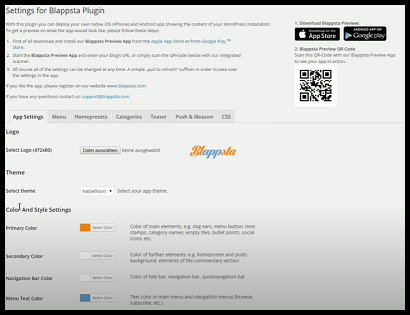
You can now see a different page for settings of the Blappsta plugin with lots of fields open up.

- Fill in all the necessary details.
- Start with the designing details such as the app logo, the main theme colour, the navigation bar colour, text colour and more.
- Blappsta expects your logo size to be 472x80 pixels. If it is not, you can resize it from here.
- The most interesting feature of the Blappsta plugin is its live preview. To use it:
- Download the Blappsta Preview app from Apple AppStore or Google PlayStore.
- Once it is downloaded, you can manually add the URL of your WordPress site or use the scanner to scan the QR code present in the settings page of the Blappsta plugin.
- Once it is done, you can see all the changes that you make while designing reflect in real-time in your Blappsta Preview app.
- Once you are done with App Settings, click on the Menu tab next to it and design the menu bar for your app.
- Continue editing and designing your app to your heart’s content and when everything is done, simply publish the app by creating a free account on Blappsta.
Features of the Blappsta plugin:
- Push Notifications: Has the ability to send push notifications.
- Leverage the power of SEO: Can use SEO features by deep linking your app.
- Social sharing: Has an option for social sharing to share your blogs instantly.
- High-speed cache: Has speedy caching properties making it fast.
Plugin page: Blappsta
Converting a WordPress site to an app using the SuperPWA plugin
About: SuperPWA is a free WordPress plugin that instantly converts your website into a fully functional mobile app with no code edits needed. However, SuperPWA does not exactly convert your WordPress site to an app, it could not be excluded from our list of best plugins cause it converts your site to a mobile-like app also called “progressive web apps”.

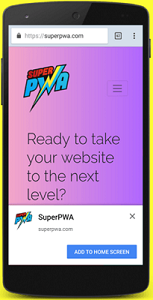
Progressive Web Apps (PWA) is a new technology that creates a middle ground between a website and a mobile app. They are installed on the phone like a normal app (web app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost instant loading times and enjoy the great performance benefits of your PWA! Although, if you would like to have a native app rather than a progressive web app, you can upgrade to the paid version to unlock the Android app generator. This feature allows you to convert your PWA into Android Application with one click which can be placed on PlayStore as well.
How to:
-
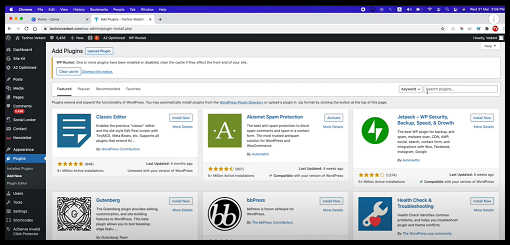
Go to the Plugins page of your WordPress site and search for SuperPWA.

- Click on the Activate button next to the search results.
- Fill in the details such as your application name, description, splash image and more.
-
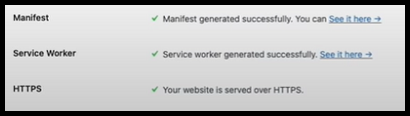
After you are done filling in the necessary details, make sure that you get these three checks in the Status:

- Once you are satisfied, click on the Save button and you would have your progressive web app ready.
Features of the SuperPWA plugin:
- It has easy configuration options.
- It is still under active development that means that new features keep on rolling out.
- It has an active support channel for all your queries.
- It has extensive documentation available.
Plugin Page: SuperPWA
Converting a WordPress site to an app using the WordApp plugin
About: Mobile App – WordApp is a WordPress mobile plugin that converts your blog/website into a mobile app. It can be used to create amazingly powerful apps for free. Thanks to the power of the WordPress Customizer you can build your mobile app and see the changes live in our mobile app simulator.
How to:
-
Go to the dashboard of your WordPress site and click on Plugins.

-
Search for “WordApp” in the plugin search box and click on Install.

- Make sure to select the plugin that is developed by App-Developers.biz.
- Once it is installed, click on Activate to activate your plugin.
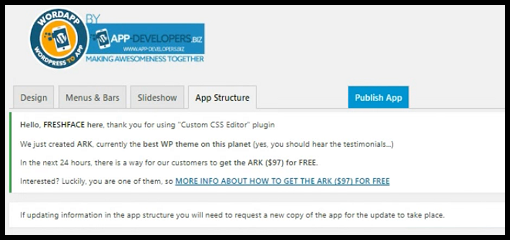
- Go to the plugin and click on Get started now!.
- Fill in details such as app name, colour theme and more.
- Upload a logo for your app and choose a navigation menu.
- All this while, you can see a live preview of your app with all the changes that you make being reflected instantly.
- When you have designed your app to your heart’s content and filled in all the necessary details, click on Save Changes.
-
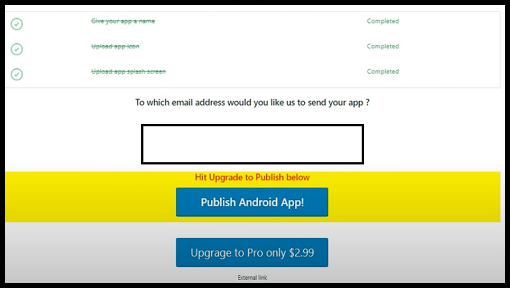
Finally, click on Publish App.

- Make sure that all the three items in the checklist are completed and enter the email address to which the APK file of the app should be sent.
-
After about an hour, you will have the APK file emailed to you.

Converting an existing website to an app using a Github repo
Our second method to convert a website to an app requires a tad bit of knowledge of coding and is therefore recommended for developers or tech-savvies. It makes use of an efficient Github repository called Convert-Website-to-App.
About: Convert-Website-to-App is an Ionic project that can easily be configured to turn your website into an app. It is developed by Jameson Saunders and works excellently. This method is more suitable for the tech-savvies as it requires adding two lines of code. However, doing this is minimal when compared to building an entire app from scratch.
How to:
- Clone this Github repo into your local machine.
-
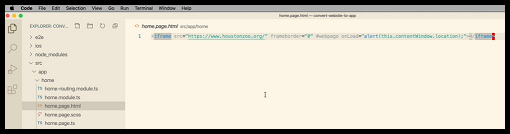
Open the project and open “home.page.html ”

- Change the src attribute of the iframe tag with the URL of the website that you want to convert.
-
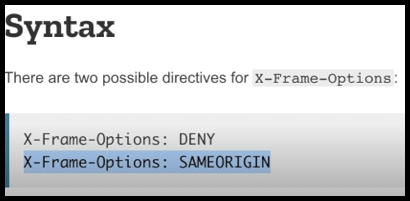
One thing to note that the website that you want to convert should not have SAMEORIGIN as the HTTP header for X-Frame-Options. Generally, a website will not have this as its HTTP header but if it has, this means you won’t be able to convert that website.

- Next, you need to change the name of your app.
-
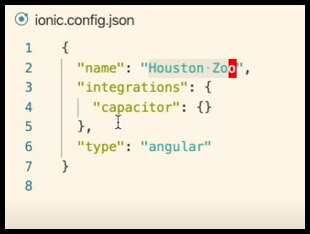
Go to “ionic.config.json” and change the name attribute to the name of your app.

- Finally, go to “capacitor.config.json” and change the app name and app id there.
- Hit the build button and your app will be ready.
So, in conclusion, these were a few of the best ways to get started in expanding your reach by converting your mobile websites into mobile apps for free. Hope you try them out.