Easiest ways to make a mobile app for an existing website
Congratulations! Your search for “How to make a mobile app for an existing website” has landed you in the perfect place. Here, we will be looking in detail at some of the ways in which you can get this job done.
Thanks to advancements in the technology sector, the ever-existing war between websites and apps is somewhere subsiding. While both websites and mobile apps have established their dominance in the market, business enterprises want to achieve greater reach by establishing themselves over both websites and apps. As a matter of fact, almost every business enterprise claimed to witness greater reachability after establishing themselves on both web and app as opposed to just one, Although a decade earlier from now, developers would have had to write separate codes for both websites and apps, in the 21st century it is now possible to convert a website into an app without writing any heavy codes at all.
Developers might want to convert their websites to mobile apps:
- To target more audience and to get a better reach.
- Apps can outperform their corresponding websites in revenue generation.
- To have the power to send push notifications.
- To enhance the mobile user experience and to meet modern user expectations.
- To build more loyalty and engagement by establishing itself on an app market such as Google PlayStore or Apple AppStore.
One thing to keep in mind is that converting a website to an app does not affect the website at all. The website can still behave the same way and is not destroyed or changed. Now that you know how beneficial this practice can be, let’s look at some of the ways you can convert an existing website into a mobile app. So let’s get started without further ado.
Making your website mobile-friendly
The first and foremost step in converting a website to an app is to make it mobile-friendly. You must remember that your website turned app will later be used on smaller screen devices such as mobiles or tablets and you need to optimize it accordingly. Therefore, to make your website mobile-friendly, follow these points:
- Width and height constraints: You need to set the width and height constraints such that no content is cut off from the display of mobile/tablet devices. It should fit the device’s screen aptly.
- Ever-present navigation: Since the mobile app has a navigation system that is mostly physical and ever-present, you need to incorporate the same in your website. Not only will it make it more user-friendly but will also provide ease of accessibility.
- No island pages: Island pages are such pages from which users cannot return. Therefore, the users get stuck on that page and if they want to get back to the home page, they would have to go through the trouble of restarting your app all again, which certainly is not a good practice.
- Use “__blank_” target for all external domains: If you don’t use “_blank” targets for external domains, that means if a link redirects the user to some other website, it will open on top of your website if the user clicks on it. For a website, this may be perfectly normal. But for an app, this means that the third party app which was intended to open will open in your app making your app buggy and crashy.
Converting an existing website to an app using Como
About: Como is an app making service that allows you to generate mobile apps for your existing website. It specializes in creating loyalty based apps to reward your customers. It is a data-driven customer engagement and loyalty solution powering F&B and retail businesses to understand their customers and deliver unforgettable experiences. Como gives your customers a tailored, well-aligned loyalty experience, both online and offline. It helps create a sense of belonging through highly targeted messages, gamification and compelling incentives based on their preferences and purchase history. The best thing about Como is that you do not need to design a separate database for the app. It will work on the same database as your website’s and will update dynamically every time you update your main website.
How to:
- Click here and log in to your Como account.
- If you do not already have an existing account, choose a plan and sign up for a new account.
-
Once you are successfully logged in, click on COMO DIY.

-
A new window will open. Click on CREATE APP.

-
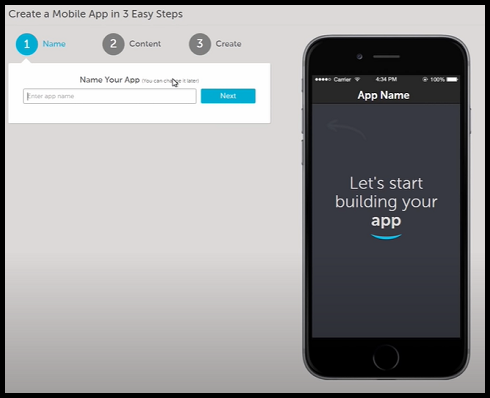
Next, give a name for your app. This name will be displayed while publishing on Google PlayStore, Apple AppStore and more.

- In Content, paste the URL of your website and choose what kind of website it is.
- Within a few moments, your default app will be created with some app features.
- If you are satisfied with the default app, you are good to go and publish it.
-
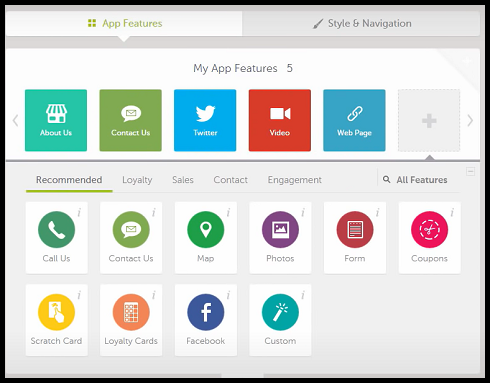
Or else, you can add or delete the features and change the style and design of your app.

- All this while, you can see a live preview of your app while making any design changes. All the changes reflect almost instantly letting you decide quicker.
- When you are satisfied with your app, click on Save and publish it.
- You have now successfully converted your website to a mobile app.
Features of Como:
- Works with the same database: You do not have to create a separate database for your app. Como integrates your website’s database into your app.
- Boost your revenue through the power of Artificial Intelligence: Let Como’s AI algorithms generate additional revenue by encouraging customers to spend more and visit you more often.
- Find and win new customers: Increase your customer base with our social media integration and referral programs.
Converting an existing website to an app using AppMySite
About: AppMySite is a powerful plugin to convert your WordPress websites to a mobile app. Converting your WordPress site to a premium and native mobile app is a breeze with AppMySite. Its speciality and the reason for its popularity is its instant app delivery. AppMySite believes that building your WordPress app doesn’t have to be a long-drawn-out process. That’s why it allows you to create your app within minutes of signing up. AppMySite also allows building the app using its website along with using it as a plugin.
How to:
- Go to the AppMySite website and first create an account or log in to an existing account.
-
After successfully logging in, click on CREATE NEW APP.

- On the next screen, add details such as your website URL, type of website and your app name. Under CMS platform, select WordPress.
- Once you are done, you can continue customizing your app in the appearance module.
- The first thing in the appearance module is to create an icon for your app. You can either create the icon from there itself or choose to upload an existing icon.
- All the time while designing, you can see a preview of your app in the right reflecting all your changes and edits.
- Once you are done, click on Next.
-
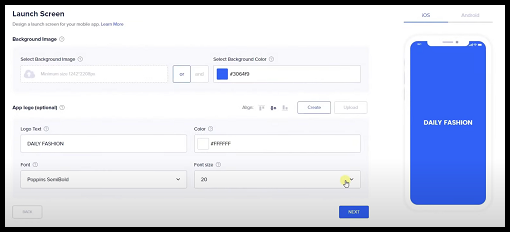
The Launch Screen tab will open where you can select the background colour, set a background image and more.

- Next, continue designing your app by setting a Login/Sign Up panel, choosing colour themes and setting up the dashboard.
- Setting up the dashboard might take some time as it is the main body of your app.
- Next, go to the Connectivity tab and connect your AppMySite plugin to your WordPress site if not already done.
- This will allow AppMySite to fetch the contents of your website and generate the app for you.
- Once it is connected, you can go to the App Settings tab and fill in information such as contact details, links to terms and conditions, social profiles and more.
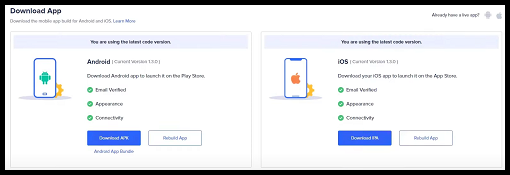
- Next, go to the App Preview tab and check a working preview of your app for both iOS and Android.
-
Once you are satisfied, you can go to the Download App tab and download your app.

- You have now successfully converted your WordPress site to a mobile app.
Features of the AppMySite plugin:
- Enable guest browsing: It enables your users to browse through your app content without signing up.
- Ability to create multilingual apps: This is not something that every plugin can do. But that’s where AppMySite specializes. By creating multilingual apps, you can reach a larger audience.
- Enable smart search and filtering: It allows users to filter their searches and narrow it down and smart search to enhance content discovery on your mobile app.
Converting an existing website to an app using a Github repo
Our third and the last method to convert a website to an app makes use of an efficient Github repository called Convert-Website-to-App.
About: Convert-Website-to-App is an Ionic project that can easily be configured to turn your website into an app. It is developed by Jameson Saunders and works excellently. This method is more suitable for the tech-savvies as it requires adding two lines of code. However, doing this is minimal when compared to building an entire app from scratch.
How to:
- Clone this Github repo into your local machine.
-
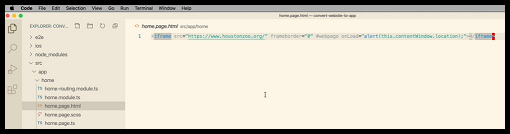
Open the project and open “home.page.html ”

- Change the src attribute of the iframe tag with the URL of the website that you want to convert.
-
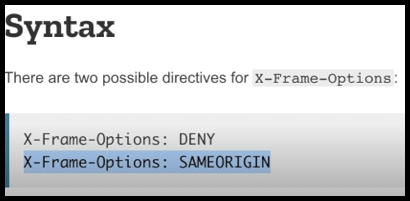
One thing to note that the website that you want to convert should not have SAMEORIGIN as the HTTP header for X-Frame-Options. Generally, a website will not have this as its HTTP header but if it has, this means you won’t be able to convert that website.

- Next, you need to change the name of your app.
-
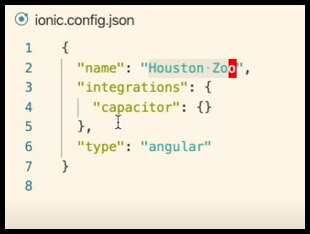
Go to “ionic.config.json” and change the name attribute to the name of your app.

- Finally, go to “capacitor.config.json” and change the app name and app id there.
- Hit the build button and your app will be ready.
So these were a few of the ways to convert an existing website to a mobile app. Hope you try them out.